Vos animes favoris vectorisés pour votre bureau
Salut, salut,
Aujourd’hui un petit article pour vous présenter une trouvaille que m’a fait découvrir mon ami Sayanel Littleman (que je remercie beaucoup d’ailleurs). En effet, ce dernier m’a montré une page qui recense un grand nombre d’illustrations, représentant nos personnages d’animes favoris, sous des traits vectorisés. Cela nous donne des rendus très propres et très sobres, que j’affectionne énormément. Je suis très admiratif de ce genre de travail, car malgré cet aspect très simpliste, cela reste une technique très difficile à bien réaliser.
Pour voir ces créations, rien de bien compliqué, un simple clic sur le lien suivant sera suffisant : http://imgur.com/a/sygy2
Vous remarquerez comme moi que nombre d’entre-elles sont en .jpg et d’une résolution très petite (< 1.280*720 px). Je trouve cela fort dommage, déjà le JPEG devrait être banni pour toute illustration qui se respecte, mais la résolution vraiment minime ne fera qu’accentuer cette compression immonde. Résultat ? Impossible de les mettre en fond d’écran sans avoir un « truc » tout pas beau qui chie des carrés de pixels. C’est plutôt triste sachant qu’à la base l’image est faite à base de vecteur (et donc peut être redimensionnée à souhait, sans perte de qualité et donc sans apparition de gros pixels).
Mais ne pleurez pas pour autant ! J’ai sous le coude de quoi vous aider ! Il vous faudra cependant posséder Adobe Illustrator. Je vous explique tout cela dans le « spoil ».
[spoiler]
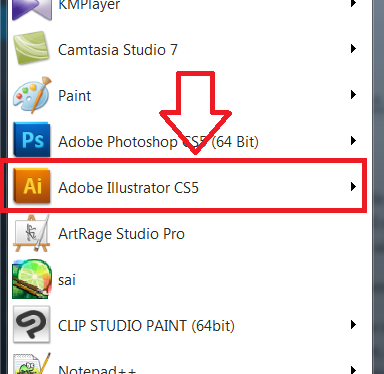
Étape une :
On démarre Adobe Illustrator … oui c’est couillon mais sans ça, vous ne pourrez aller plus loin.
Étape deux :
On importe son image dans Adobe Illustrator, un simple glisser/déposer suffit.
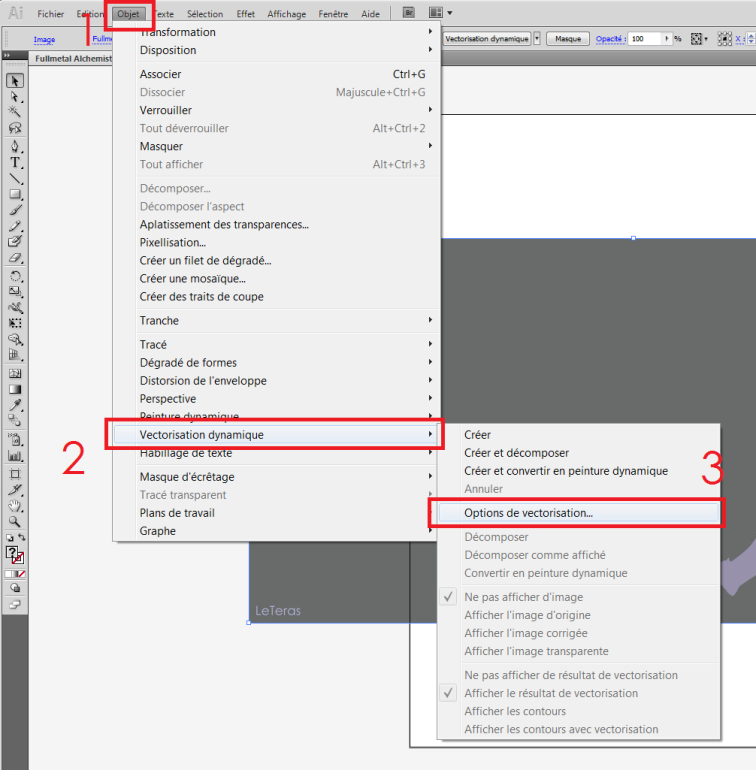
Étape trois :
On va ici utiliser un outil génial d’Illustrator, qui est la « vectorisation dynamique ». Pour cela, sélectionner votre image venant d’être importée (elle aura les contours qui passeront d’une couleur (bleu ou vert, ou rouge …). Ensuite suivez le guide :
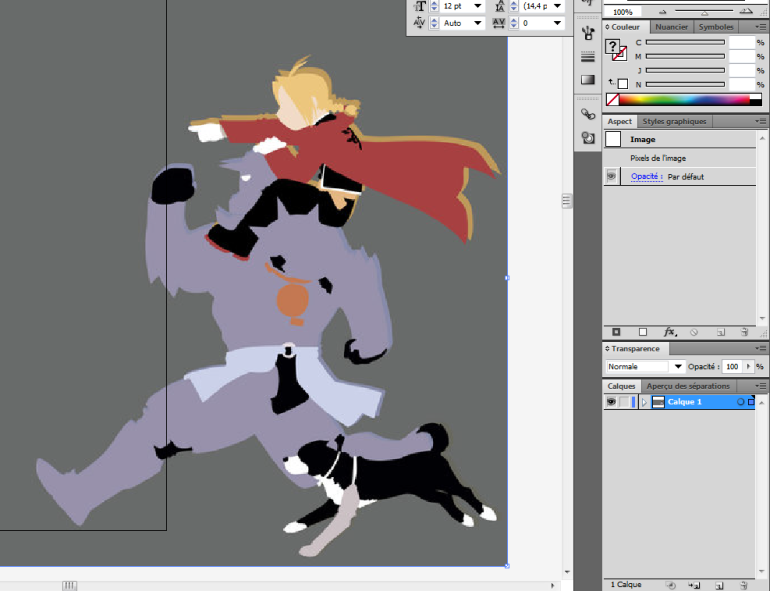
Au passage, vous noterez qu’en agrandissant l’image, elle est vraiment dégueulasse :
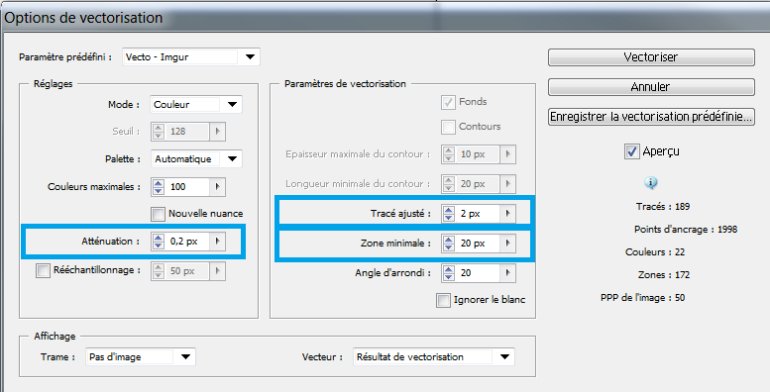
Étape quatre :
Une boîte de dialogue va s’ouvrir. J’ai personnellement chercher un peu, avant de tomber sur des réglages qui globalement conviennent à la plupart des images. Les voici :
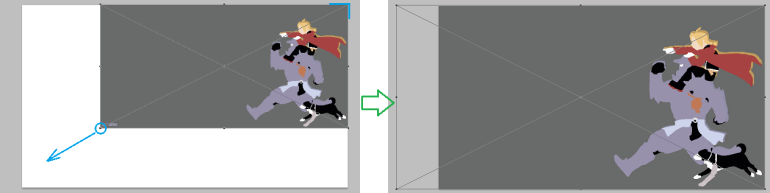
Illustrator va re-vectoriser pour vous l’image, c’est beau la technologie non ? Les paramètres dans les rectangles bleus sont ceux sur lesquels vous aurez peut-être besoin de jouer pour mieux convenir à votre image. Ensuite il vous suffira de cliquer sur « Vectoriser ». Voici un aperçu avant/après. C’est tout de même mieux non ?
Étape cinq :
Et oui, ce n’est pas tout à fait terminé. Il va maintenant falloir vous rendre sur Photoshop (ou tout autre logiciel de la même veine). Ouvrez un nouveau document à la taille de la résolution de votre écran, pour moi cela donnera par exemple 1.920*1.080 px. Ensuite, prenez l’image que vous venez de vectoriser et glissez-là dans la fenêtre de Photoshop. Ce dernier gère un minimum les vecteurs et vous permettra d’agrandir votre illustration à la dimension souhaitée, sans perte de qualité.
Et voilà, il ne vous reste plus qu’à l’enregistrer (en .png par exemple).
[/spoiler]
Si jamais vous n’avez pas Adobe Illustrator, sachez que j’ai fait cette manipulation avec près de 70 des images présentes. Je vous mets donc cela à disposition si vous le souhaitez, via la galerie qui suit (toutes font 1.920*1.080 px et sont en .png) :
[spoiler]
[/spoiler]
Oui, c’est presque la moitié du SHAFT/Monogatari. Mais cette galerie évoluera probablement au fur et à mesure que j’en re-vectorise d’autres.
Voilà, j’espère que cela vous a plu, faites-moi part de vos avis en commentaire de l’article !